











5種類のデータを定義できます。
・配列(list)
・対象(object)
・文字列(string)
・数値(number)
・論理値(boolean)
*1
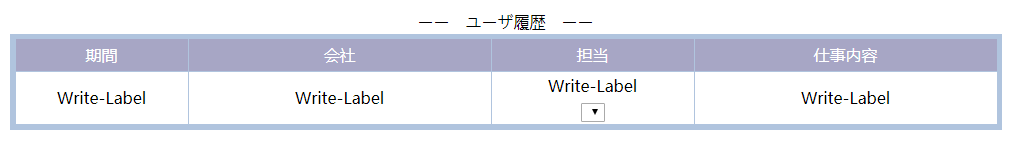
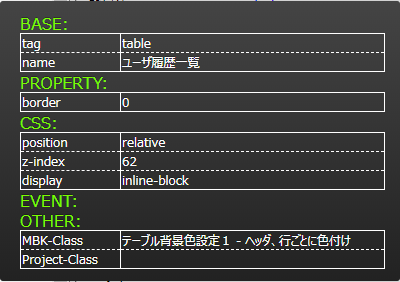
配列と表(table)の紐付けである場合、配列のレコードの各データも表の内部に含む要素と紐付けを指定する必要があります。例えば、上記の履歴一覧という配列と画面のユーザ履歴一覧という表の関連関係を指定した上に、履歴一覧リストの内部データの「期間」、「会社」、「担当」、「仕事内容」はそれぞれユーザ履歴一覧表の「期間」、「会社」、「担当」、「仕事内容」という画面要素との関連関係を指定してあります。
指定してない画面要素は画面表の行毎に同様な内容を表示します。
配列の内部にまた配列があり、そのサブ配列のデータを表示したい場合、画面表の内部に更に表を設定する必要があります。
画面表は1レコードしかない場合、そのレコードの繰り返しで表示します。
画面表は2レコード以上を持つ場合、2レコード目の繰り返しで表示します。
*2
配列と区域(div)の紐付けである場合も、表(table)と同様に、配列のデータを繰り返して区域の重複表示になります。
区域の内部にある画面表示要素は配列の項目と紐付けて、配列の項目のデータにより、画面の表示内容は変わります。区域の表示設定により、横に拡張することは可能です。
*3
配列のデータを繰り返してセレクトの選択肢を作ります。
選択肢になれるレコードは文字列(string)の類型のデータが二つを含め必要があります。一つ目は表示データとして、二つ目は選択バリューとして利用できます。定義の順より表示とバリューの交替になりますから、ご注意ください。
*4
入力ボックス:テキスト入力、パスワード、テキストボックス、色入力、範囲入力、数字入力を含む。
*5
DIV区域に対する文字列(string)指定はDIV区域の背景図しか使えません。文字列(string)データのフォーマットは"url(....)"になります。その他フォーマットの指定はHTML画面に反映できません。ご注意ください。
*6
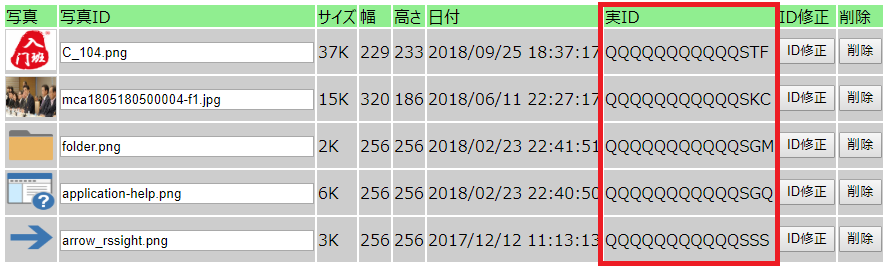
URLの形のデータで利用できます。写真のsrc属性に対する指定したデータを設定します。写真の内容を入れ替えたい場合、使えます。
エムビーケーにアップロードした写真を利用したい場合、「./img/実ID.[拡張子]」の形でデータの値を設定したほうが良いです。実IDは写真詳細情報ページの「実ID」を参照してください。

//サーバとの通信データセット_PageDataWebDto
package jp.co;
public class PageDataWebDto {
//写真URL_imageUrl
private String imageUrl;
//お名前_name
private String name;
//年齢_age
private String age;
//性別_sex
private String sex;
//お仕事_task
private String task;
//任意入力_normalData
private String normalData;
//履歴一覧_resumeList
private List<ResumeObj> resumeList;
}
//履歴一覧Sub_ResumeObj
package jp.co;
public class ResumeObj {
//ユーザ履歴用選択_userResumeList
private List<UserResumeObj> userResumeList;
//期間_between
private String between;
//会社_company
private String company;
//担当_position
private String position;
//仕事内容_work
private String work;
}
//ユーザ履歴用選択対象_UserResumeObj
package jp.co;
public class UserResumeObj {
//ラベル_label
private String label;
//バリュー_value
private String value;
}
ローカル側から提供したデータを取得する。
「mbkdata」というパラメータからデータを取得できます。
mbkdataのデータ構成を定義する。
public class TestDto {
private String status;
private String mbkpage;
private String servletid;
private String seccd;
private String rechk;
private String nechk;
private List<CssData> cssdata;
private Object pagedata;
private String msg;
}
要件よりサーバ側のデータを編集する。
servletidはファンクション側に指定できます。指定した文字列より、機能別のプログラムを呼び出すことを実現できます。
サンプルなので、データを固定値で設定します。
public class sj_f01_signin extends HttpServlet {
Logger logger = LoggerFactory.getLogger(sj_f01_signin.class);
static final String CONTEXT_TYPE = "text/plain; charset=UTF-8";
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String mbkdata = request.getParameter("mbkdata");
String remoteIpAddress = request.getRemoteAddr();
String sessionid = request.getSession().getId();
TestDto out = null;
if(null!=mbkdata){
out = JSON.decode(mbkdata, TestDto.class);
out.setStatus("ok");
out.setRechk("myrechk");
out.setNechk("mynechk");
out.setSeccd("myseccd");
out.setMsg("login ok");
out.getPagedata().setSex("男性");
out.getPagedata().setAge("33歳");
out.getPagedata().setName("東京大郎");
out.getPagedata().setTask("WEBデザイナー");
out.getPagedata().setImageUrl("./img/QQQQQQQQQQQCGM.png");
out.getPagedata().setResumeList(new ArrayList<ResumeObj>());
ResumeObj oneProduct = new ResumeObj();
oneProduct.setPosition("営業");
oneProduct.setCompany("東京大郎(営業)株式会社※サンプル");
oneProduct.setWork("新技術領域に集中し、ウェブ自動化の研究調達を担当しています。");
oneProduct.setBetween("2018/4/1 - 現在");
UserResumeObj oneSelect = new UserResumeObj();
oneSelect.setLabel("営業");
oneSelect.setValue("営業");
UserResumeObj twoSelect = new UserResumeObj();
twoSelect.setLabel("総務");
twoSelect.setValue("総務");
oneProduct.setUserResumeList(new ArrayList<UserResumeObj>());
oneProduct.getUserResumeList().add(oneSelect);
oneProduct.getUserResumeList().add(twoSelect);
ResumeObj twoProduct = new ResumeObj();
twoProduct.setPosition("ウェブサイト構築");
twoProduct.setCompany("東京大郎(ウェブサイト構築)株式会社※サンプル");
twoProduct.setWork("小さいなプロジェクトをリードして、ウェブサイトをゼロからリリースまでを担当いたしました。");
twoProduct.setBetween("2017/8/1 - 2018/3/11");
UserResumeObj threeSelect = new UserResumeObj();
threeSelect.setLabel("ウェブサイト構築");
threeSelect.setValue("ウェブサイト構築");
UserResumeObj foreSelect = new UserResumeObj();
foreSelect.setLabel("画面デザイン");
foreSelect.setValue("画面デザイン");
twoProduct.setUserResumeList(new ArrayList<UserResumeObj>());
twoProduct.getUserResumeList().add(threeSelect);
twoProduct.getUserResumeList().add(foreSelect);
ResumeObj threeProduct = new ResumeObj();
threeProduct.setPosition("画面デザイン");
threeProduct.setCompany("東京大郎(デザイン)株式会社※サンプル");
threeProduct.setWork("新しい仕事があったら、前期デザインを担当しました。");
threeProduct.setBetween("2016/5/1 - 2017/7/31");
threeProduct.setUserResumeList(new ArrayList<UserResumeObj>());
threeProduct.getUserResumeList().add(oneSelect);
threeProduct.getUserResumeList().add(twoSelect);
threeProduct.getUserResumeList().add(foreSelect);
out.getPagedata().getResumeList().add(oneProduct);
out.getPagedata().getResumeList().add(twoProduct);
out.getPagedata().getResumeList().add(threeProduct);
}else{
out = new TestDto();
}
String jsonStr = JSON.encode(out);
response.setContentType(CONTEXT_TYPE);
try{
PrintWriter writer = response.getWriter();
writer.println(jsonStr);
writer.close();
} catch (Exception e) {
e.printStackTrace();
}
}
web.xmlにservletを定義します。
<servlet>
<servlet-name>MySigninTest</servlet-name>
<servlet-class>jp.co...........test.sj_f01_signin</servlet-class> ※自分のプロジェクトより定義してください
</servlet>
<servlet-mapping>
<servlet-name>MySigninTest</servlet-name>
<url-pattern>/signin</url-pattern>
</servlet-mapping>
デプロイして、サーバ側は準備完了しました。
ローカルからの請求ファンクションを定義します。

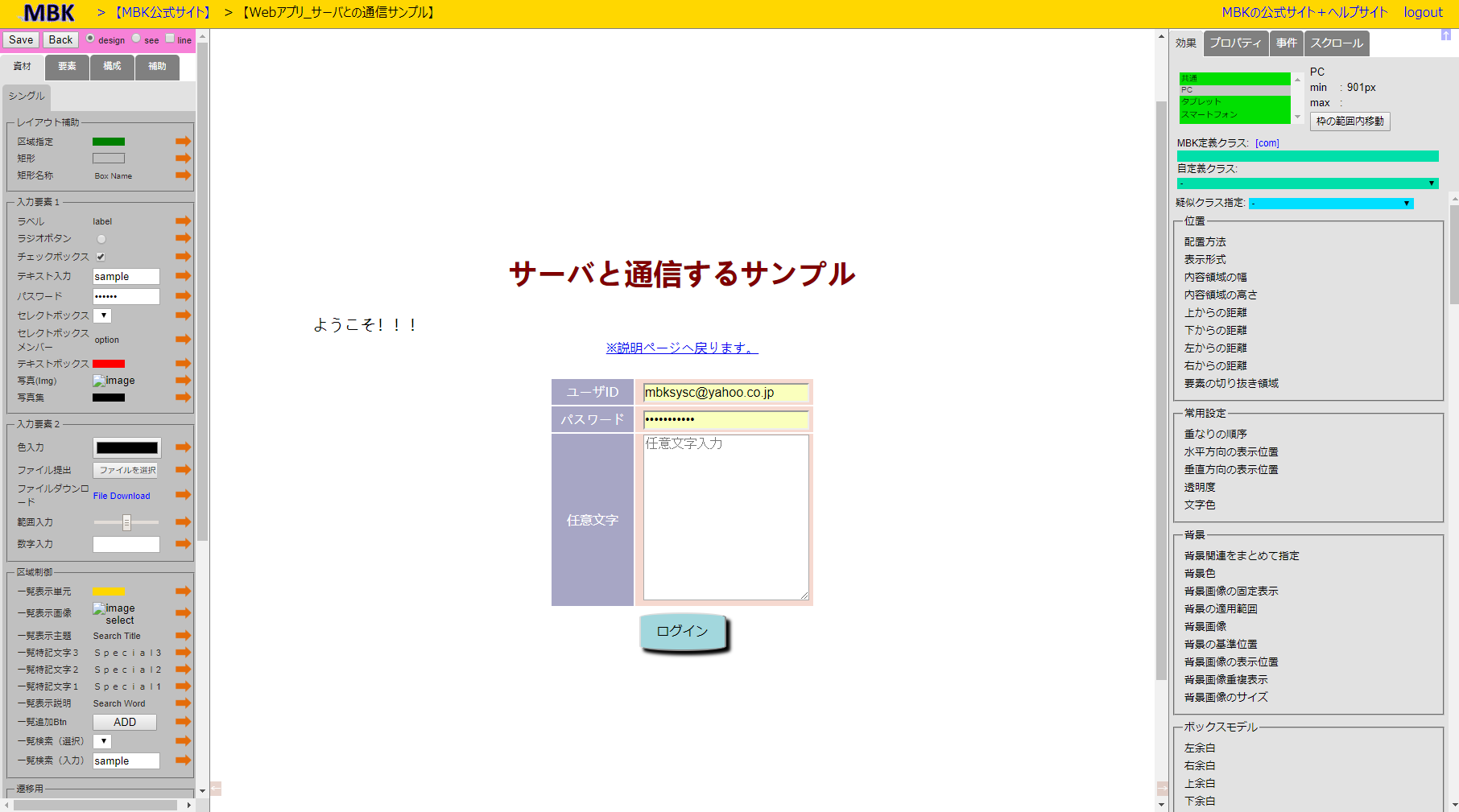
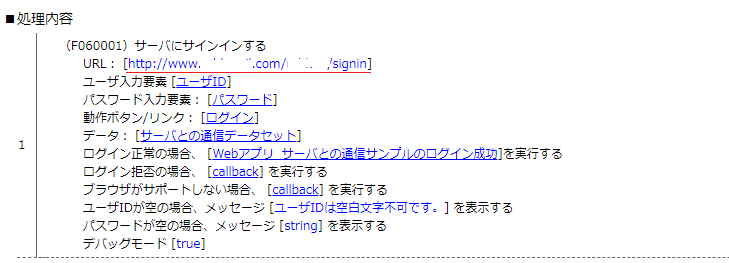
URL:サーバ側のサーブレットに指定してください。
サーバ側動作識別:サーバ側のアクションの処理を割り振るできるため、識別文字列を定義できます。
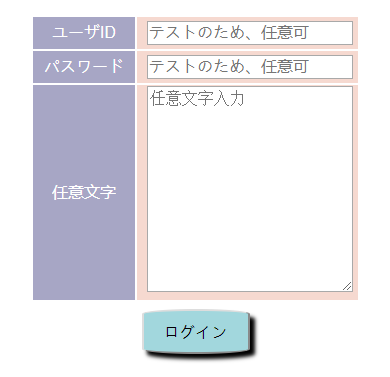
ユーザ入力要素:画面のユーザIDというテキストボックスを指定します。
パスワード入力要素:画面のパスワードというパスワード入力ボックスを指定します。
動作ボタン/リンク:登録動作を起動するボタン/リンクを指定します。指定したら、サーバからのレスポンスを受けるまで、動作ボタン/リンクは2重動作制御を行います。
データ:ローカルデータを指定します。指定したら、ローカルのデータ(その構成)をサーバ側に連携します。サーバ側により該当データの設定・修正がローカルにそのまま反映します。ですが、ローカルにないデータ定義の追加・または既存データ定義の削除は抑えてください。
ログイン正常の場合:statusという戻り値のデータが[ok]と一致する場合、発動するコールバック関数を定義します。
ログイン拒否の場合:statusという戻り値のデータが[ng]と一致する場合、発動するコールバック関数を定義します。
※上記のコールバック関数は一つの文字列引数を定義したほうが良い、msgという戻り値を渡します。
ブラウザがサポートしない場合:ブラウザをチェックして、エムビーケーの機能を使えない場合、発動するコールバック関数を定義します。
ユーザIDが空の場合: 表示するエラーメッセージを定義します。メッセージの表示形式はツールチップです。
パスワードが空の場合: 表示するエラーメッセージを定義します。メッセージの表示形式はツールチップです。空も許可の場合、定義しなくてもよいです。
デバッグモード: trueに設定すれば、ブラウザのコンソールにサーバへ提出したデータを印刷します。

